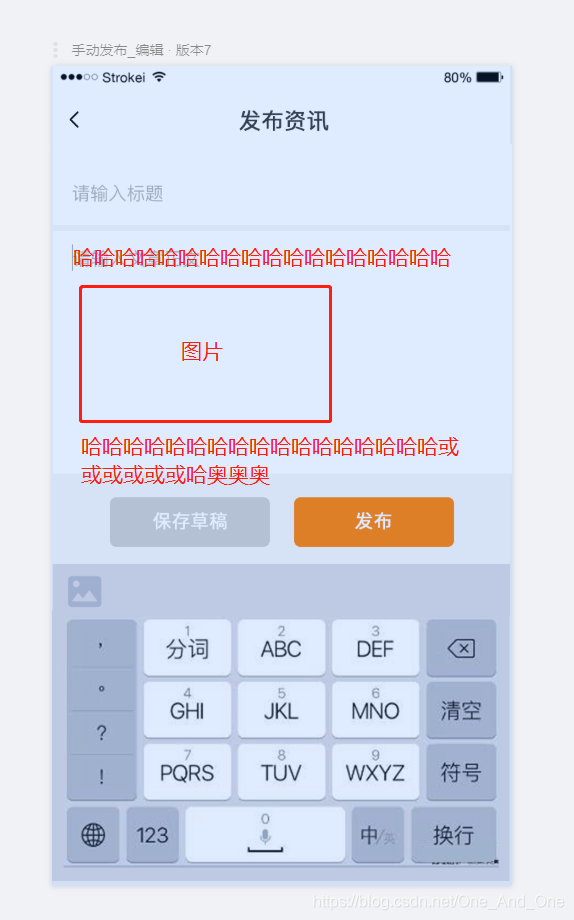
需求

实现的原理
1.利用div的contenteditable属性,让div可编辑
2.document.execCommand()方法插入图片
实现过程
<!-- 我这里是监听鼠标右键 --> <div class="input-panel" ref="msgInputContainer" @contextmenu.prevent="mouseclick()" contenteditable="true" spellcheck="false" style=" width: 100%;height: 200px;border: 2px solid red;"></div> methods:{ mouseclick(){ let imgSrc = require('../assets/logo.png') let imgTag = `<img src="${imgSrc}">` let ss = document.execCommand("insertimage", false, imgSrc);//填写真实图片地址,图片将会插入到编绎模式下的$('#div')中,位置在鼠标光标处 } }效果